# 02.wxPython布局
# 布局
wxPython 提供了8 个布局管理器类,包括wx.Sizer 、wx.BoxSizer 、wx.StaticBoxSizer 、wx.WrapSizer 、wx.StdDialogButtonSizer 、wx.GridSizer 、wx.FlexGridSizer 、wx.GridBagSizer
# Box 布局
Box 布局类是wx.BoxSizer ,Box 布局是所有布局中最常用的,它可以让其中的子窗口(或控件)沿垂直或水平方向布局,创建wx.BoxSizer 对象时可以指定布局方向。 当需要添加子窗口(或控件)到父窗口时,需要调用wx.BoxSizer 对象Add() 方法,Add() 方法是从父类wx.Sizer 继承而来的,Add() 方法的语法说明如下:
- Add(window, proportion=0, flag=0, border=0, userData=None)
- Add(sizer, proportion=0, flag=0, border=0,userData=None)
- Add(size, proportion=0, flag=0, border=0, userData=None)
其中proportion 参数仅被wx.BoxSizer 使用,用来设置当前子窗口(或控件)在父窗口所占空间比例 ,proportion=0 表示保持本身大小;flag 是参数标志,用来控制对齐、边框和调整尺寸;border 参数用来设置边框的宽度;userData参数可被用来传递额外的数据。
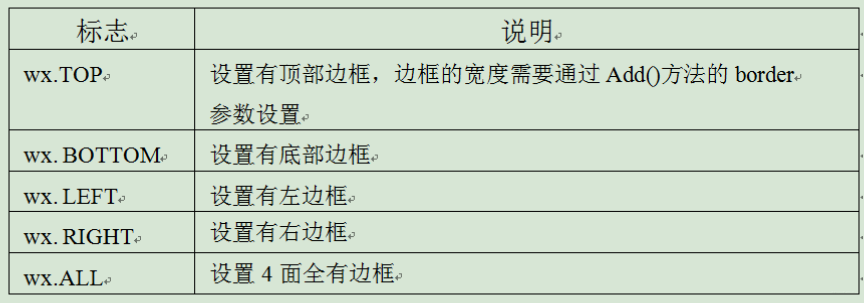
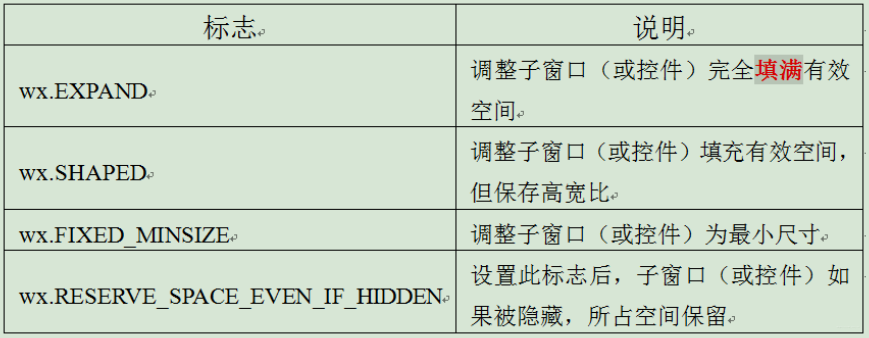
flag标志:
对齐
 边框
边框
 尺寸
尺寸

# StaticBox 布局
StaticBox 布局类是wx.StaticBoxSizer ,继承于wx.BoxSizer 。StaticBox 布局等同于Box ,只是在Box 周围多了一个附加的带静态文本的边框。
# Grid 布局
Grid 布局类是wx.GridSizer ,Grid 布局以网格形式对子窗口(或控件)进行摆放,容器被分成大小相等的矩形,一个矩形中放置一个子窗口(或控件)。 四种构造方法:
- wx.GridSizer(rows, cols, vgap, hgap) :
创建指定行数和列数的wx.GridSizer 对象,并指定水平和垂直间隙,参数hgap 是水平间隙,参数vgap 是垂直间隙。添加的子窗口(或控件)个数超过rows 与cols之积,则引发异常。
- wx.GridSizer(rows, cols, gap)
同wx.GridSizer(rows, cols,vgap, hgap) ,gap 参数指定垂直间隙和水平间隙,gap 参数是wx.Size 类型,例如wx.Size(2, 3) 是设置水平间隙为2 像素,垂直间隙为3 像素。
- wx.GridSizer(cols, vgap, hgap)
创建指定列数的wx.GridSizer 对象,并指定水平和垂直间隙。由于没有限定行数,所以添加的子窗口(或控件)个数没有限制。
- wx.GridSizer(cols, gap=wx.Size(0, 0))
wx.GridSizer(cols,vgap, hgap) ,gap 参数指定垂直间隙和水平间隙,gap 参数是wx.Size类型。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None,title="Grid布局",size=(300,300))
self.Center()
panel=wx.Panel(self)
grid= wx.GridSizer(3,3,1,1)
for i in range(9):
item=wx.Button(parent=panel,id=-1,label=str(i+1))
grid.Add(item,1,flag=wx.EXPAND)
panel.SetSizer(grid) # 设置布局
class App(wx.App):
def OnInit(self):
frame=MyFrame()
frame.Show()
return True
if __name__=="__main__":
app=App()
app.MainLoop()
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# FlexGrid 布局
Grid 布局时网格大小是固定的,如果想网格大小不同可以使用FlexGrid。 FlexGrid 布局类是wx.FlexGridSizer ,它的父类是wx.GridSizer 。
wx.FlexGridSizer 的构造方法与wx.GridSizer 相同,这里不再赘述。wx.FlexGridSizer 有两个特殊方法如下:
- AddGrowableRow(idx, proportion=0)
指定行是可扩展的,参数idx 是行索引,从零开始,参数proportion 设置该行所占空间比例。
- AddGrowableCol(idx, proportion=0)
指定列是可扩展的,参数idx 是列索引,从零开始,参数proportion 设置该列所占空间比例。上述方法中的proportion 参数 默认是0 ,表示各个列占用空间是均等的
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None,title="FlexGrid布局",size=(400,200))
self.Center()
panel=wx.Panel(self)
flexgrid=wx.FlexGridSizer(3,2,10,10)
text1=wx.StaticText(parent=panel,id=-1,label="标题")
boxctrl1=wx.TextCtrl(parent=panel,id=1)
text2 = wx.StaticText(parent=panel, id=-1, label="作者")
boxctrl2 = wx.TextCtrl(parent=panel, id=2)
text3 = wx.StaticText(parent=panel, id=-1, label="内容")
boxctrl3 = wx.TextCtrl(parent=panel, id=3,style=wx.TE_MULTILINE)
flexgrid.Add(text1)
flexgrid.Add(boxctrl1,1,flag=wx.EXPAND)
flexgrid.Add(text2)
flexgrid.Add(boxctrl2,1,flag=wx.EXPAND)
flexgrid.Add(text3)
flexgrid.Add(boxctrl3,1,flag=wx.EXPAND)
flexgrid.AddGrowableCol(1,2)
flexgrid.AddGrowableRow(2, 3)
box=wx.BoxSizer()
box.Add(flexgrid,1,flag=wx.ALL|wx.EXPAND,border=10)
panel.SetSizer(box)
class App(wx.App):
def OnInit(self):
frame=MyFrame()
frame.Show()
return True
if __name__=="__main__":
app=App()
app.MainLoop()
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
